Zooming into images is becoming an alternative to using light boxes which often take a while to initialize. Here is one called powerzoom.

Just hover the mouse over the image.
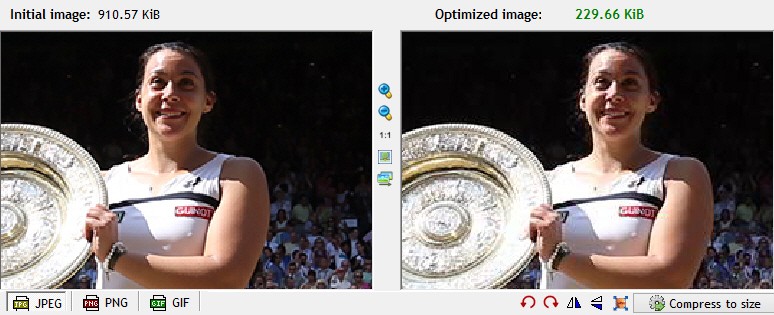
Here we compare before and after images. Note the optimized JPEG is 1/3rd the size but does lose some crispness. For the complete story on image compression trade-offs see the review here.

The jQuery power zoom code with helpful documentation is available here.
