For this photographer and web developer, compression of bitmap images is vital. It was a topic of discussion here before because in web development full width and supersized images are used in sliders, backgrounds, and splash pages all the time. But these large images exact the price of slower load times which is a killer for web exploration and pageviews. And since nearly 3/4s of images used on client websites are JPEGs, their compression is of particular interest. Here is an example.

A slider splash page serves as a visual sitemap into the Apple Blossom Tyme Festival – click on a slider image and users are taken to the relevant web page for all the details on the Soap Box Derby, Spelling Bee or any of the 11 other events at the festival. But becaus this is the Front Page a slow loading slider is unacceptable..
Tricks to Speed up Large Image Loading
The biggest trick to faster image loading is the fierce competition among web browser builders plus Javascript and WordPress plugin developers. JavaScript has seen dramatic performance improvements among the web browser vendors. Currently, all the rage is to take advantage of multiple cores and/or faster graphics engines available on smartphones and tablets as well as laptop/desktop PCs. But these improvements in web browser image processing are not available on many older devices.
In contrast the improvements to JavaScript, PHP and WordPress plugins spread through to users fairly quickly with server-side improvements to HTML, WordPress and other CMS programs. The techniques used such as lazy-loading, progressive display, and caching do speed up large image load and display times. This is a natural outcome of the rivalry among scores of plugin developers.
But there is a third method to improve image loading time – deliver the same size and quality of image but with less kilobytes of “weight”. Sound like a bit of leger de main? Yes it is, but there are programs which reduce the weight of web images by 30-80% using lossless [no loss in image quality when restored] and [some loss in image quality on restoration, but controllable] compression methods. The balance of this post will look at the progress and programs that deliver new levels of JPEG compression.
JPEG Compression Methods
There are a number of lossless compression methods such RLE- Run Length Encoding, LZW and its many variants that take advantage of the JPEG algorithm to store info about image blocks more compactly. These methods reduce the file size by 5-20% depending greatly on the content of the image. Most browsers automatically recognize the lossless compression markers and fully restore the image on display.
Lossy compression techniques depend on maintaining perceptual consistency while sacrificing some of the raw information. That it is can be confirmed by saving an image many times over at the same settings and the losses will accumulate with the image becoming perceptibly inferior to the original. The trick in compression is to carefully control the number and settings of edits to minimize perceptible differences. Now the methods used are quite algorithmically complex – here is a good abstract overview of what is done. What we shall now do is examine 4 programs that do lossy compression and how well they perform.
The Compression Tests
The compression tests are on 2 file types – a dense bitmap image and a massive but simple gradient lettered panel as shown below:

Test dense bitmap image is 1650 x 1113 pixels and 1.02MB in size – diptych inspired by Clive Russell

Test illustrator-like gradient+lettering image is 5500 x 3800 pixels and 2.94MB in size
The programs chosen for test are geared for image handling and compression: Photoshop CS5, JPG-Mini, FileMinimizer, and RIOT Minimizer. Each had advantages as shown in the summaries below.
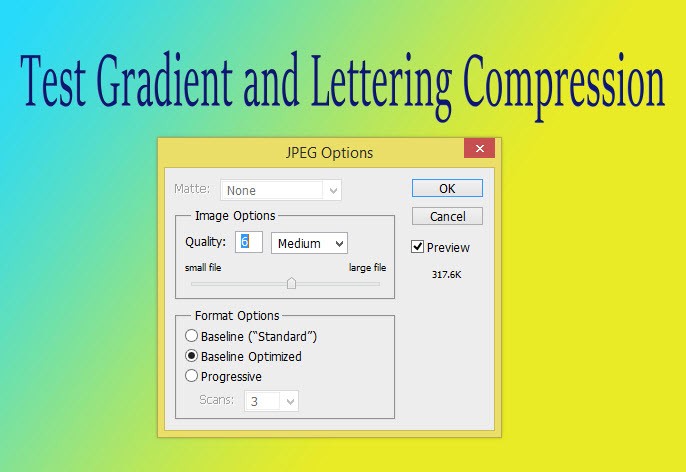
This reviewer has stopped updating Photoshop until there is a compelling version – hence the use of Photoshop CS5. Its Save function is a simple way to compress an image:



In general Photoshop had the least distortion due to artifacts in the dense bitmap images but more subtle color and contrast shifting. As for the gradient lettering, Photoshop compression had a tiny bit more artifact distortion.
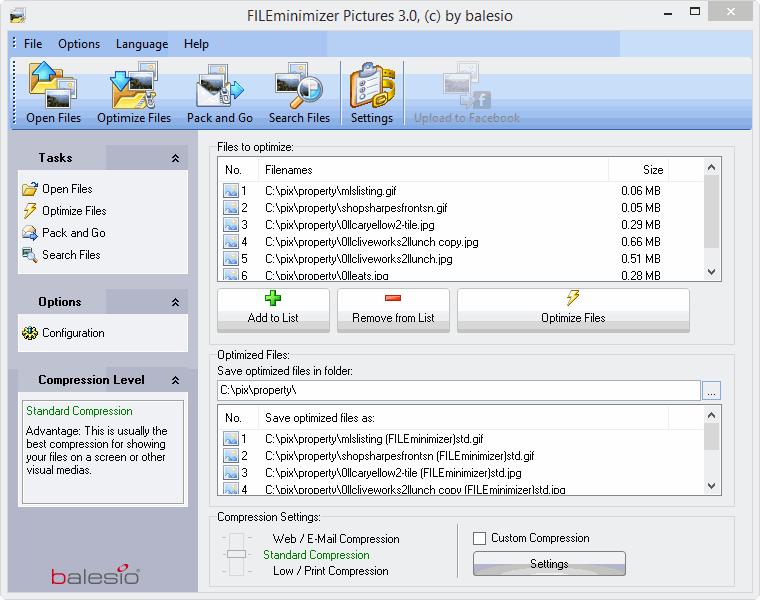
File Minimizer from Balesio, like Photoshop is able to compress PNG and GIF images as well as JPEG and for the right price – it is free. It is used in the Balesio Office file compressor which is a bargain at $49US if you have to deal with displaying and/or moving lots of PPT, DOC, and PDF files on the Web.



File Minimizer does notably better [116KB smaller] than Photoshop in compressing gradient lettering but slightly worse than Photoshop [72KB more] when compressing dense bitmaps. Both did roughly the same in dense bitmap image fidelity but File Minimizer was a tad better than Photoshop in gradient letting image fidelity.
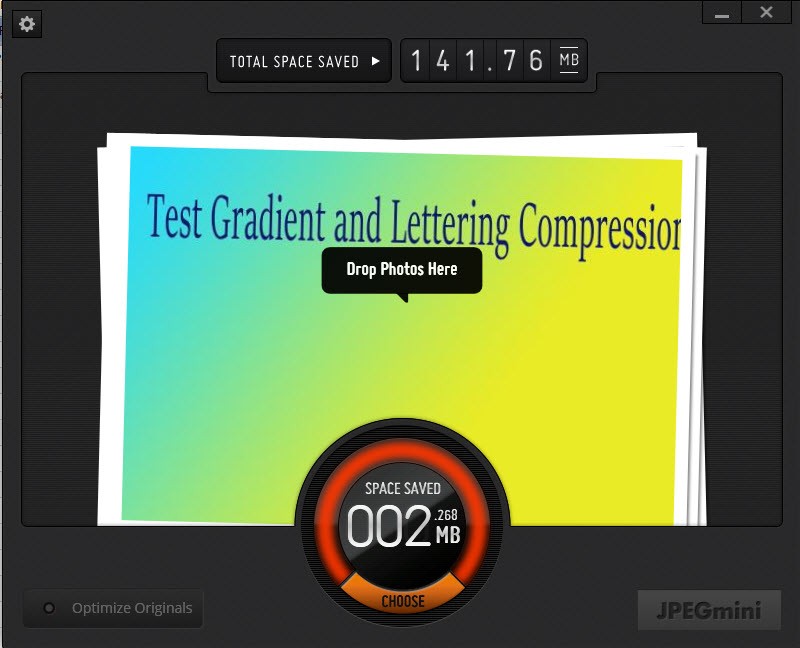
JPEG Mini does only JPEG image compressions and like File Minimizer is geared to do bulk multi-image compressions. I have used and tested JPEG-Mini at $20US rather than JPEG-Mini Pro at $149. Again it was simple to just drag and drop images to the JPEG-Mini interface:
Although the Pro version is up to 8 times faster I had no long wait times using a laptop with Windows 8.1, Intel Core 3 CPU and 8GB of memory with JPEG-Mini.. Here are the results:


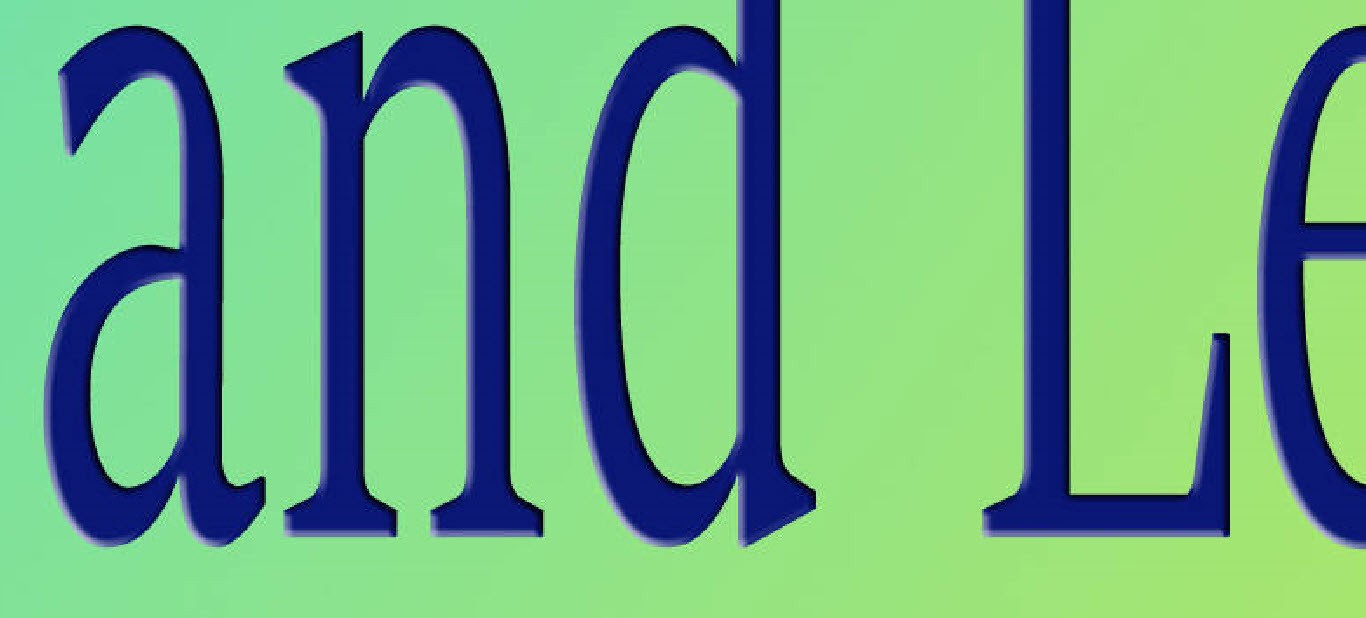
Detail of gradient lettering reduced from 2940KB to 886KB by JPEG-Mini while maintaining 5500 x 3800 size.
For dense bitmap images, JPEG-Mini matched Photoshop but for the gradient lettering test JPG-Mini had the worst result.. Also its artifacts were more noticeable in the gradient lettering image
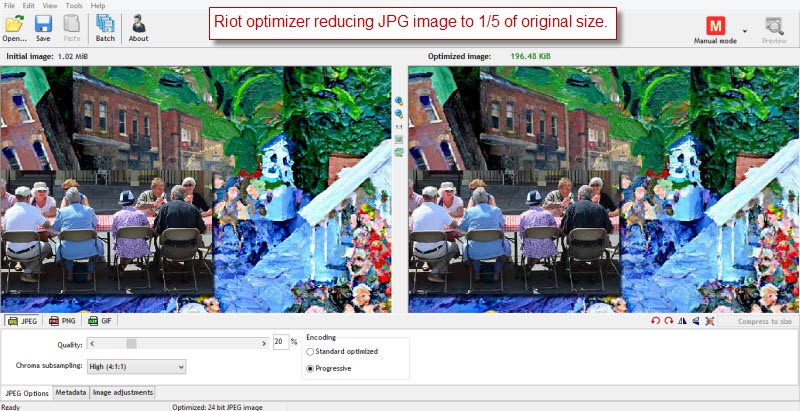
RIOT – stands for Radical Image Optimization Tool. But strangely it is a throwback in layout to the old Adobe Image Ready tool where the interface shows you the before and after image with the ability to enlarge the original and compressed images side-by-side and then make adjustments to to the compression settings immediately. Very nice.

Also RIOT can handle batch image compressions. In sum, RIOT is the best interface for compressions. So how did RIOT do in actual compressing:

Detail of dense bit image reduced from 1020KB to 390KB by RIOT while maintaining 1650 x 1118 size.

The result is that RIOT did the best file size compressions in both tests while delivering image fidelity equal to if not better than the other compression programs. Now we did many other tests with other programs coming out on top; but RIOT was consistently in the top 2 compression routines Coupled with its easy of use, RIOT is my current choice for image compression work. And the $15US donation price is a bargain to be paid.
Summary of the Test Results
The most obvious conclusion is that all of the routines deliver substantial image size savings without reducing the perceptible quality of the compressed images. This is quite helpful in web development. But caution must be exercised. Repeated use of the compression methods on the same image with minor adjustments/touch ups will result in noticeable degradation. Either apply a stream of image fixes to the original [hence the attraction of PhotoShop, PaintShop Pro, Lightroom and other photofinishing tools with revision history capabilities] or simply do not re-compress an image with a small fix applied to it. In sum, image compression should be the one and last photo-finishing step applied.
The second significant result is that compression has a fair degree of latitude before perceptible dimage degradation occurs. This gives an advantage to the RIOT tool where its is easy to a)change the compression settings and b)then see the comparative change between original and corrected image in magnified mode.
The following table summarize the image size savings achieved by the 4 routines:
| Tests | Photoshop | File Minimizer | JPEG-Mini | RIOT Tool |
| Dense Bitmap | 1020 to 596KB | 1020 to 668KB | 1020 to 596KB | 1020 to 390KB |
| Gradient Lettering | 2940 to 529KB | 2940 to 413KB | 2940 to 886KB | 2940 to 300KB |
| Image Formats | JPEG, PNG, GIF | JPEG, PNG, GIF | JPEG | JPEG, PNG, GIF |
| Batch Mode | Not easily | Yes | Yes | Yes |
| SidebySide Images | No | No | No | Yes |
Based on the above table readers can see that RIOT is the current leader in compression tools. However, this party expects to see further improvements in image compression. JPEG2000 still sits on the Web browser sidelines despite its 15-25% size improvements. And Google’s WMP format has equal promise. So now as sliders go full page width and background images become super-sized, graphic artists and web developers have recourse to some powerful and faithful image compression tools.

