The world of design is full of double entendres. A sense of humor with more than a touch of empathy which allows a designer to draw out the core elements of a story with a dash of panache. It helps catch the mind behind the eye. But is this design sense teachable? The people at the mostly free Canva.com online website think so. Lets see how well Canva imparts the essence of deft graphic shorthand and design drawings which help convey a sense of aha clarity.
Canva Design School
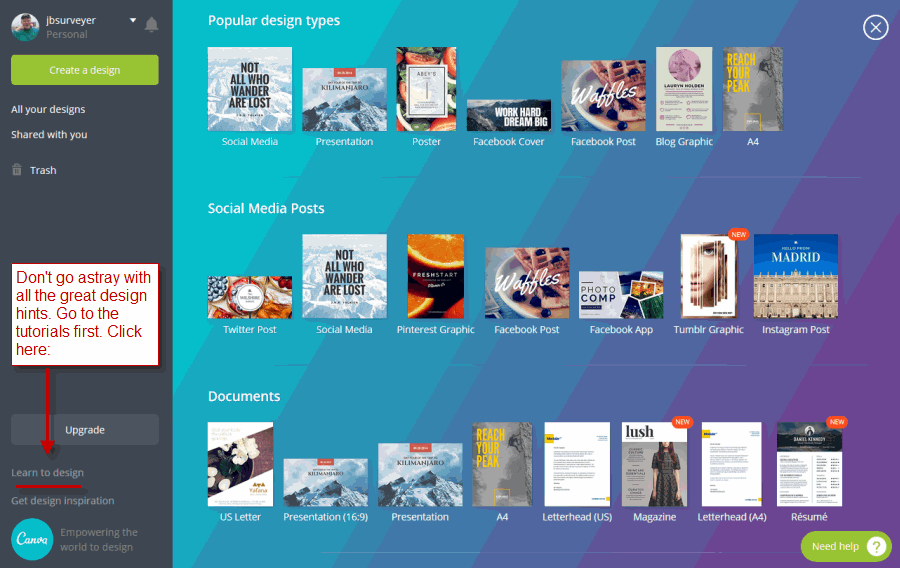
Like all good skills design is one part in-born talent and one part persistent polished practice. For the latter, Canva is a largely free online web app that puts practice at a designers disposal in so many innovative ways. The Design School provides a great suite of tutorials as well as design templates and examples:

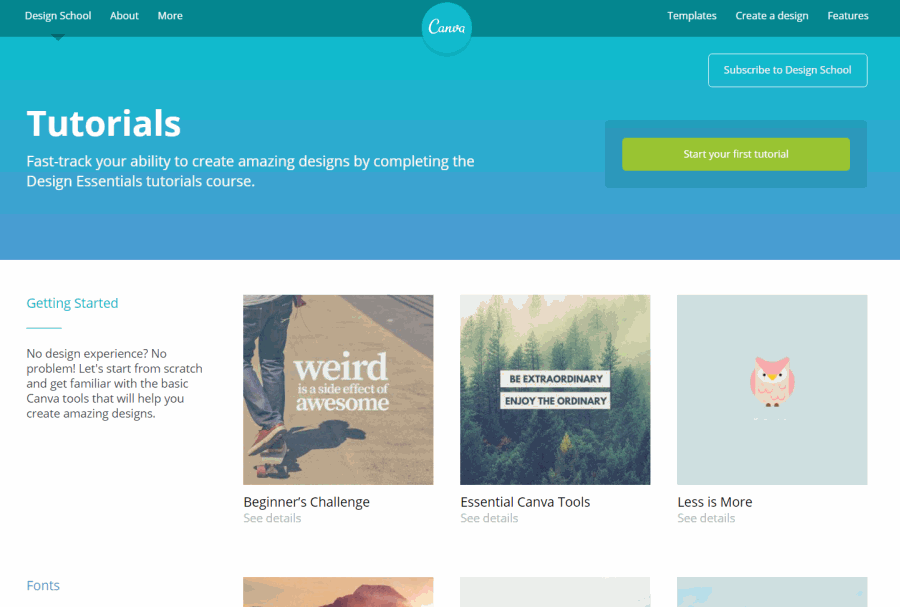
Now when the Design School comes up, users again are presented with a cornucopia of Tutorials. Highly recommended are the first three:

Then there is a sequence of DIY tutorials on the following topis:
- Fonts provides insights on great typography practices
- Color with 3 tutorials just hints at how color influences design messaging
- Images explains how to refine and layout images
- Backgrounds looks at colors, gradients, vector drawings as illustrative
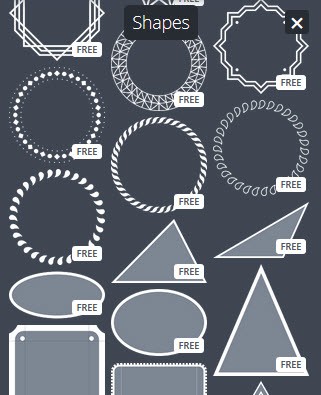
- Shapes and icons includes 3 lessons on how to use vector drawings and icons in your graphics
- Layouts investigate how to shape the elements into a winning composition
- Branding shows 3 ways of using a Branding Kit in a design

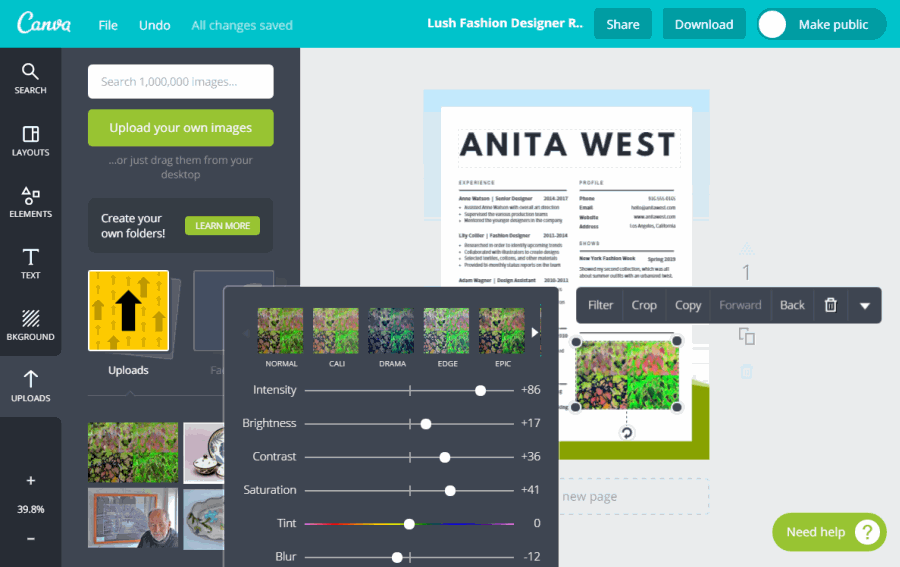
Canva shows how to refine images with the built-in photo editing tools that can be used in any design task with its bitmap images.This quite handy because in the course of design layout, inevitably an images color, sharpness, etc needs some photofinishing.
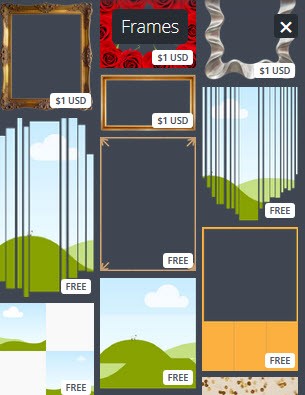
Canva provides a wealth of tools during the design process. For text one can set font-type, size, color, alignment, case, line-spacing, bolding and transparency. But not some expected CSS features like italics, underlining, superscript, subscript, drop shadow or any animation. For shapes one has a cookie cutter selection of mostly free vector shapes. For layout, there are many simple 2 and 3 box designs for adding images vectors, and icons into. But there are also some sophisticated collage layouts. Downside: no control of gutter-sizing and coloring. Backgrounds are the most limited design offering in Canva. Users have about 20 vector and bitmap background textures to choose from. After that there are hundreds of backgrounds available at $1US apiece as options. The work around is to use the Image Upload feature to upload your own background bitmap texture, then size it and arrange it as background.




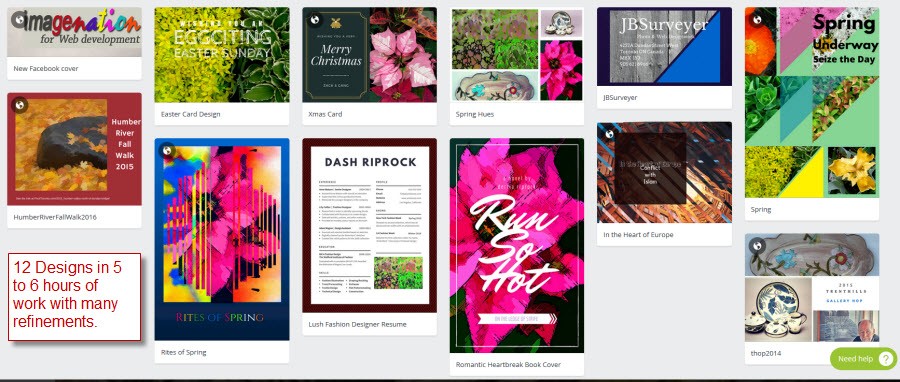
Canva does not run well in 3 of the 5 major browsers. It runs haltingly or not at all in various versions of Microsoft IE, Opera, and, surprsingly, Apple’s Safari. It runs well in Chrome and Firefox, especially the latest two versions. Second, when looking for a design tool the left sidebar gets choked up with dozens of Shapes, Icons, Frames, or Grid options so users have to spin deeply to arrive at some of the better elements. A workaround is to remember the same of the tool and then look it up in the Search bar. Third, occasionally some features like color choosing or drag and drop placing of images or shapes worked painfully slow. And then Canva would resume with fast response time. But overall, this reviewer was able to get 12 designs done in 4-6 hours with lots of experimenting time because it is so easy to try different designs out in Canva:

So clearly Canva.com is not a Photoshop or Illustrator for design features. But there are enough robust options and a great set of practical, Try-It-Yourself lessons in the spirit of W3Schools for Web Development, that makes learning the elements of Graphic Design not only approachable but also creatively fun. Score two big thumbs up for Canva.com as a superb online resource for learning Graphic Design.
