Just four day ago this site’s featured review was The Image Format WebP Has Arrived. The review explained how it has taken 10 years for the Google backed WebP image format to gain traction in the Web Graphics marketplace despite the pressing need for better image compression plus support for animation and other advanced image options. So what is the basis of interest in AVIF ? Simple, even better lossy compression results than WebP.
So Where Does AVIF Stand
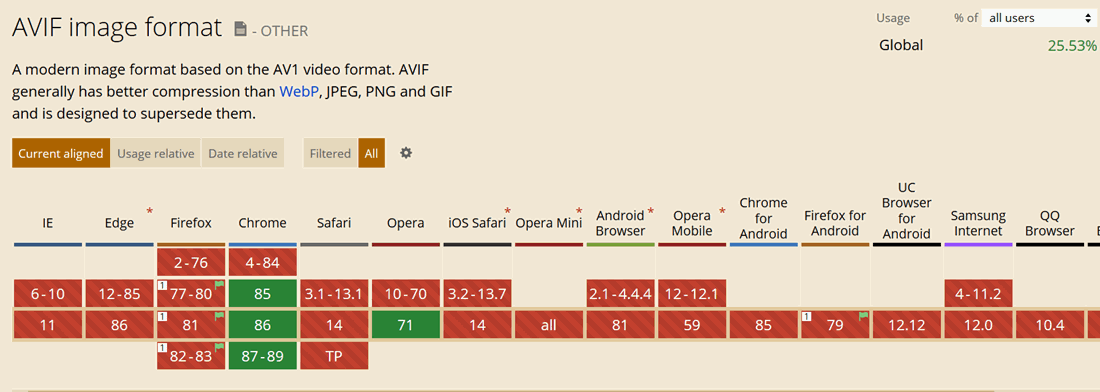
There are some notable obstacles to the adoption of AVIF.perhaps the most important is poor browser support:

HEIF – intro year 2016, Apple Mac and iOS support also Android P and Windows 10
JPEG2000 – intro year 2000, only Apple Safari on Mac and IOS, broad photo-editor support
JPEG XL – intro year 2018, JPEG XL is the sleeper based on Google PIK and FUJF codecs with superior speed [code and decode] and superior lossy compression results. See here for detail- and if JPEX XL makes its 2021 intro targets, expect another review here. Downside – no video compression, just animations.
mozJPG – intro year 2014, Mozilla command line add-on.
OxiPNG – intro year 2016, requires optimizer code add-on.
TIFF – intro year 1992 Aldus, has broad photo-editor use but no compression and browser support. TIFF, like BMP and PNG, has become vestigial with little active system support.
The bottom line is that it took 10 years for WebP to get close to broad browser support. And JPEG2000 after 20 years has only Safari browser support. So it does not augur well that AVIF lacks any substantial browser support. Yes, there is the HTML work around using the <picture> tag:
<picture>
<source type=“image/avif” srcset=“lion.avif”>
<source type=“image/jpg” srcset=“lion.jpg”>
</picture>
If the browser supports AVIF, then lion.avif will be displayed; otherwise the browser will display the fall back lion.jpg image.
But even more telling is the degree of support for AVIF among key image software vendors.As seen in the WebP review, despite Google support, content creation tools like graphic image editors, online photo viewers, and image content containers like all the Offices and many of the CMS-Content Management System – all of them had mixed support for WebP. Our tests have shown even less support for AVIF among content creation tools. Adobe is typical – no support in Acrobat and Photoshop has none either. But Adobe Photoshop is taking a community survey as of Sep 2020 on supporting AVIF in Photoshop.
How well does AVIF Compress Images
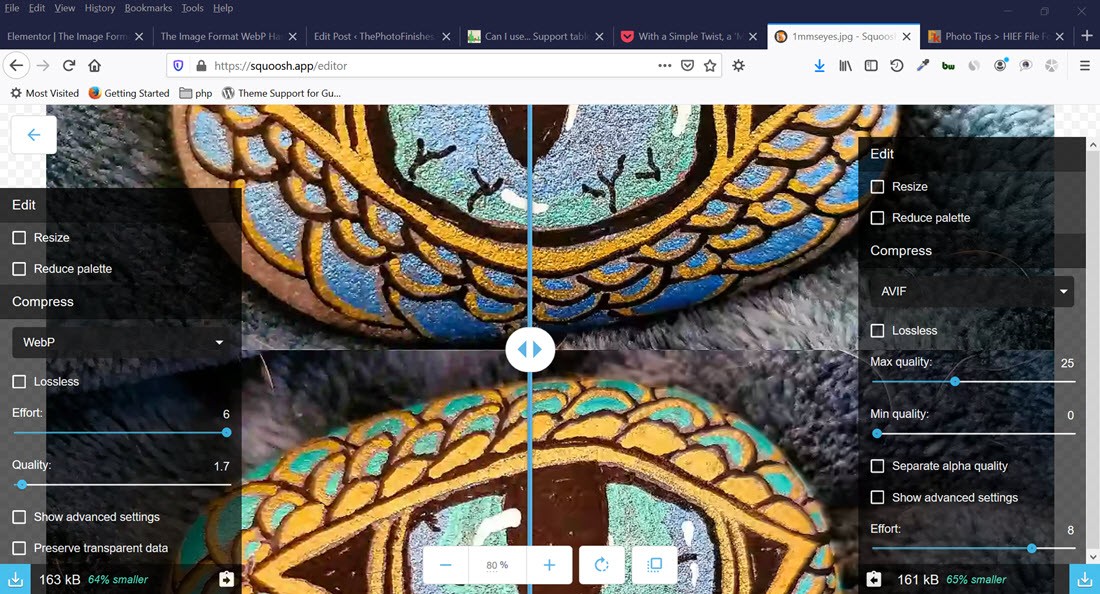
If you ask AVIF advocates versus WebP proponents there is some distinctive differences. However, given Squoosh.app availability, readers can conduct their own tests right here and decide for themselves:
This observer must admit, even with the Squossh.app’s before and after display of the compression results, there was no consensus among different image types. Here is a direct comparison:

Summary
AVIF image format is in the same position as WebP 6 years ago in terms of browser support. And as for content creation tools it is well behind WebP as our tests of photo editors and other creation tools supporting WebP. But even of more import is the fact that AVIF now has new competition in compression from HIEF and JPEG-XL.
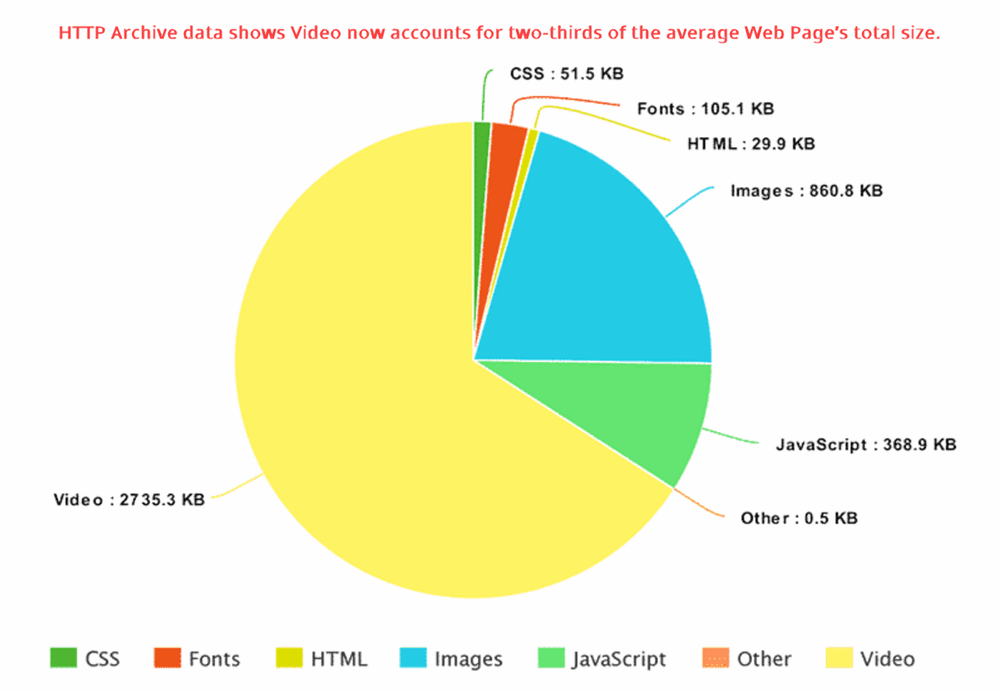
But the real impact may come with AVIF’s ability to integrate in video compression. In the past five years, HTTPArchives shows that video page weight now eclipses image weight by a factor of 2:

So if the growth trends for web page use of image and video continue to follow the trends cited above, then the video capabilities of WebP [derived from VP8 video format but only has animation support to date] are minor. In contrast, AVIF is derived from AV1 video format sponsored by the Alliance for Open Media so it has stronger video ties than WebP. This may give AVIF an advantage in a fast moving media compression market.
